您现在的位置是:首页 > 网站制作 > 站长推荐站长推荐
设计师日常使用的素材网站有哪些?(附下载地址)
![]() 叶秋2019-09-12【站长推荐】人已围观
叶秋2019-09-12【站长推荐】人已围观
简介设计师日常使用的素材网站有哪些?(附下载地址)
叶秋
PM / Design / Dribbble: https://dribbble.com/yeqiu
已关注
3,383 人赞同了该文章这次来跟大家聊一下 怎样快速高效的找
设计师日常使用的素材网站有哪些?(附下载地址)
叶秋
PM / Design / Dribbble: https://dribbble.com/yeqiu
这次来跟大家聊一下 怎样快速高效的找到满意的设计素材?
适合对象:经常需要搜集素材的UI小公举 以及 各位产品汪 运营喵 程序猿......
阅读时长:约10分钟
重点介绍:素材网站和必备小工具,不打算介绍太多,多了你也记不住,只推荐精品
文章概述:
1.图片:网站搜集 → 素材管理;
2.图标:网站搜集 → icon管理;
3.字体:字体下载 →字体管理;
4.设计灵感:sketch和 psd下载
5.微视频
6.音频
一、图片
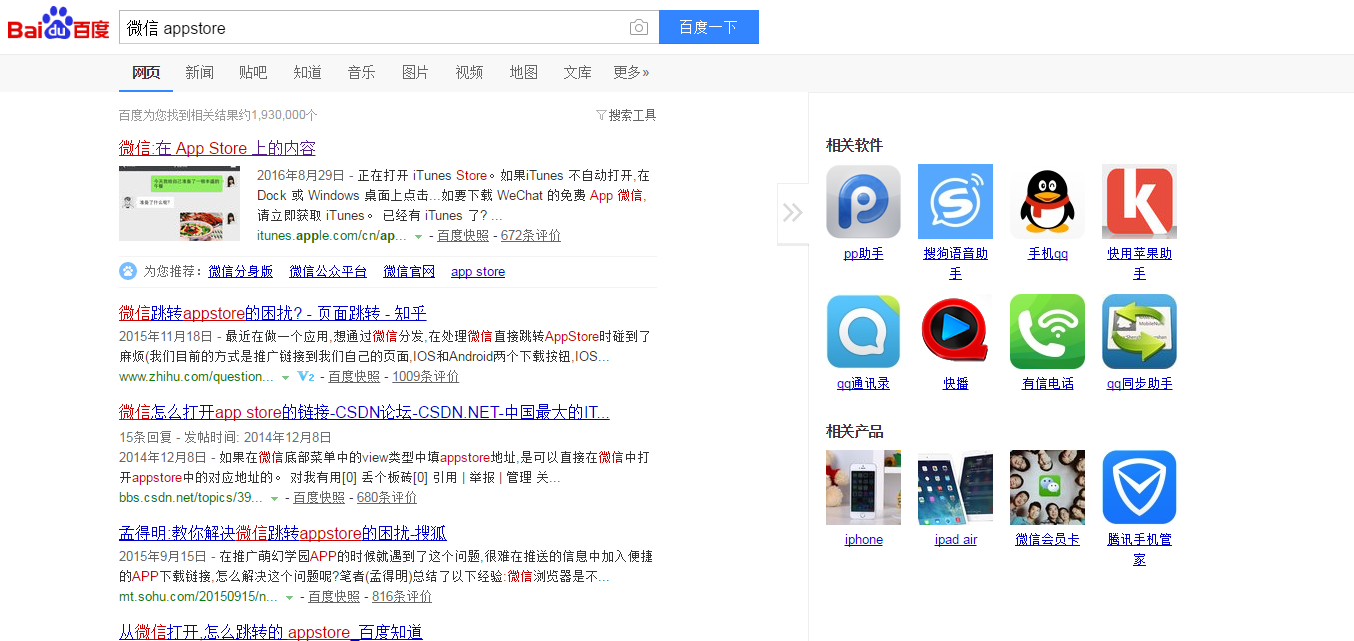
搜一下iPhone,百度是这样的:


感谢那些将自己的优秀的图片和作品版权授权大家免费使用的设计师,介绍几个自己常用的素材网站吧。
不打算介绍太多,多了你也记不住,只推荐精品:五个站点+一个图库源软件
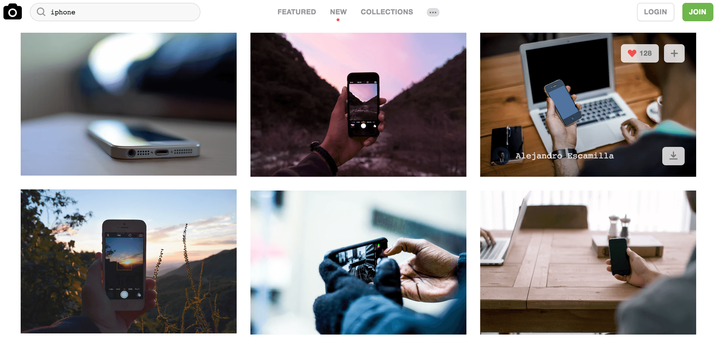
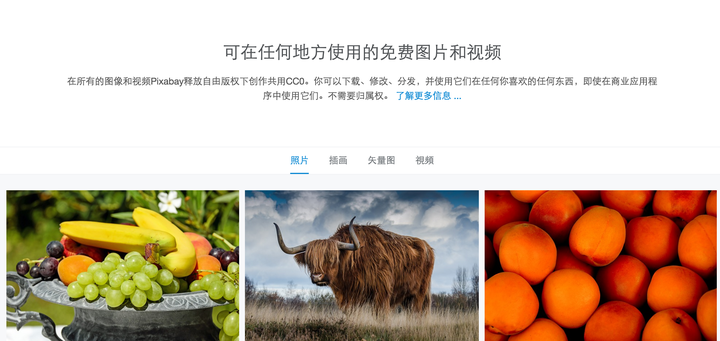
1.Unsplash:五颗星
图片主要在人物、自然、生活类的比较多,素材5k像素。每10天更新10张,更新速度还行,毕竟人家都是高质量的图片。
版权:CC0 - 可商用,不要求署名。想怎么用怎么能够用,用的时候不用问作者授权,反正随便折腾。



搜索很方便,首页下面就有热门分类标签和热门下载,图片各种类型的都有,比较丰富,风格偏商业化一点。图片质量也还不错,值得收藏。
版权:CC0 - 可商用,不要求署名。想怎么用怎么能够用,用的时候不用问作者授权,反正随便折腾。



主要分为五大类:建筑、自然、人物、旅行、科技的素材为主,图片质量也挺不错。
版权:CC0 - 可商用,不要求署名。想怎么用怎么能够用,用的时候不用问作者授权,反正随便折腾。
上图感受一下:


这个用兔子作为logo的图站,图片主要集中于:动物,自然,对象,人物,城市,荒诞
重在个性,往往能发现一些很有新意的图片,够特别。我不会告诉你在上面发现了一张荒诞裸奔的皂片。
版权:CC0 - 可商用,不要求署名。想怎么用怎么能够用,用的时候不用问作者授权,反正随便折腾。



界面是中文的,可以限制横图竖图,颜色,尺寸等,可以精确地调整搜索条件。图库大,但质量一般,需要淘一淘。
版权是CC0 - 可商用,不要求署名。想怎么用怎么能够用,用的时候不用问作者授权,反正随便折腾。



其实还有一种办法比这一个个网站找方便多了,一个软件轻松搞定
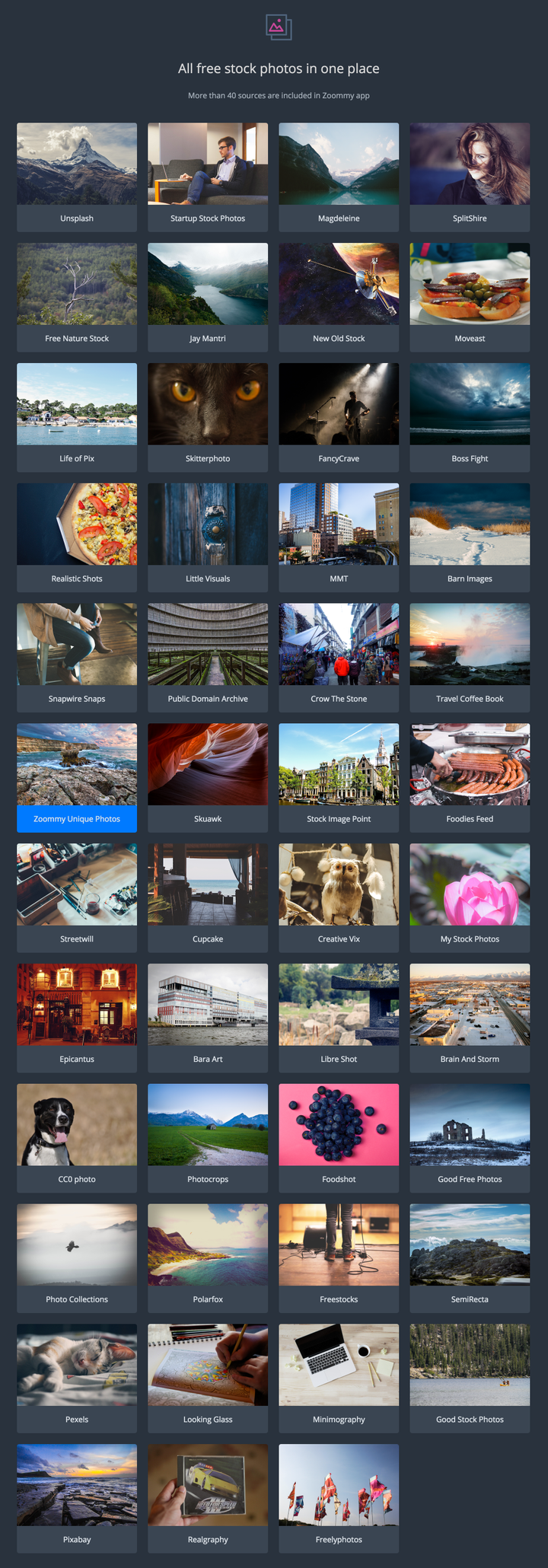
Zoommy:一款多图库源管理应用,支持Windows/Mac/Linux
Mac V1.1.0 百度云链接: https://pan.baidu.com/s/1i5Gyu81 密码: wrvf

有了它我们可以很方便的关注40多个图库源,找素材的效率大幅提升。

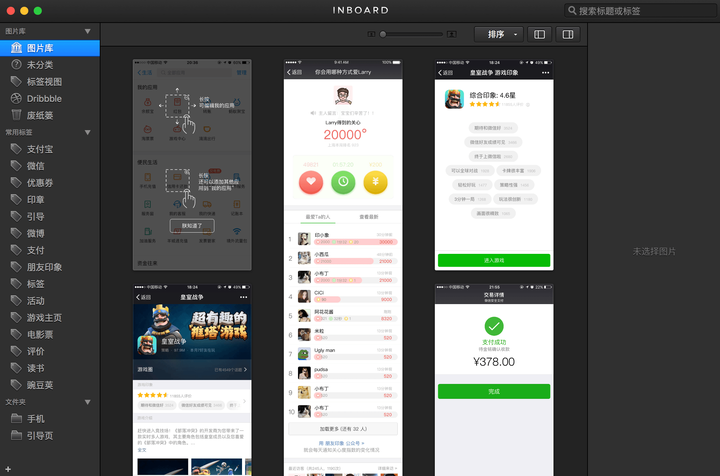
如果你用过Ember回头再来使用Inboard,你会发现它在功能上确实会少很多。但带来的好处就是应用足够轻盈,易用。再看看Ember中那些复杂的功能,我会用到的始终只会是它其中的一小部分。
- Inboard:比Ember更轻盈
1.文件夹和Tag方式的图片素材管理
2.Chrome、Safari的全屏截图保存
3.Dribbble like的关注两个核心功能 延伸阅读 如何成为 Dribbble 的 Player ?
使用截图
二、图标
特别推荐:89w+ 的免费图标,从下载到生成 CSS sprite 一条龙服务,就问你够不够用?



备选资源:
1.Freebies:Iconjar官方推荐
特点:19套图标,数量总共有5000+,基本满足日常需求
2.Iconfont :阿里巴巴矢量图标库
特点:
1.分为阿里官方公开库 和 其他公司或个人的所有公开库
2.支持用户自己上传图标
3.支持Webfont字体
3.Flaticon :
特点:
1.共 189,189 枚矢量图标分布在 3,096 图标集里
2.号称拥有最大的PNG, SVG, EPS, PSD and BASE 64图标数据库
3.图标质量还是蛮不错的
4.thenounproject :
特点:
1.Lingo自己家的图标素材网站
2.会有一些比较新颖的图标集,如下图:

5.Instantlogosearch(只提供Logo,国内大厂的也有,覆盖挺全的)

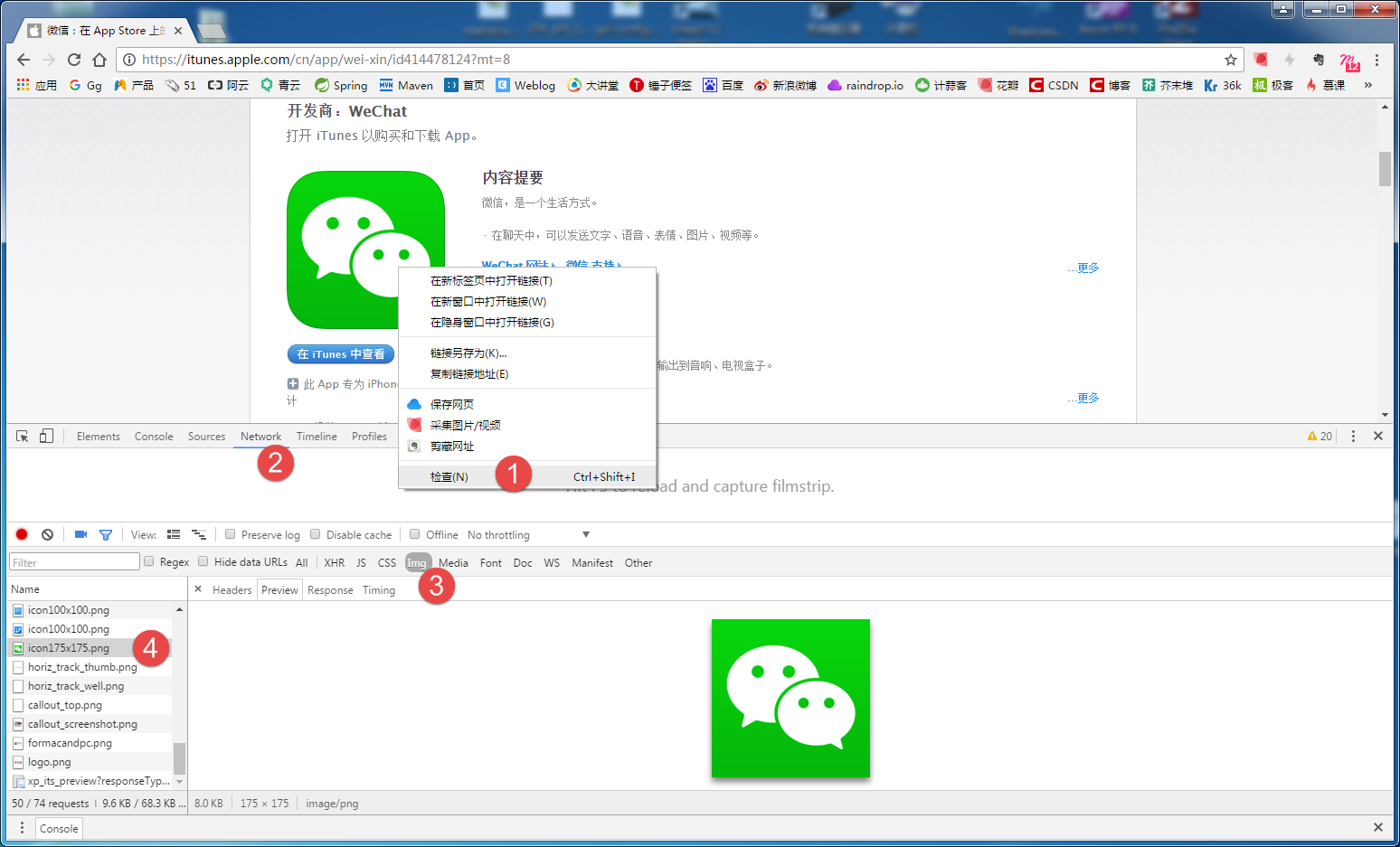
▌从网页里提取:
在百度里搜索【某个应用程序+Apptore】例如【微信 Appstore】


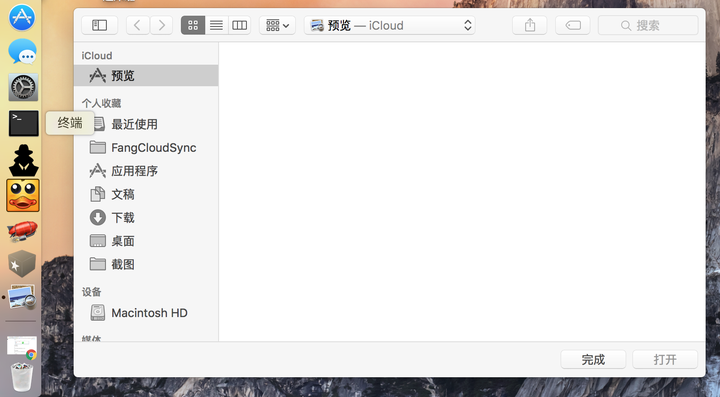
▌从APP里提取:
先打开「预览」程序

然后在 Finder将目标应用从应用程序列表拖至Dock 栏上的「预览」

▌Mac 的符号输入面板
快捷键「control+command+空格」打开系统内置的符号输入面板

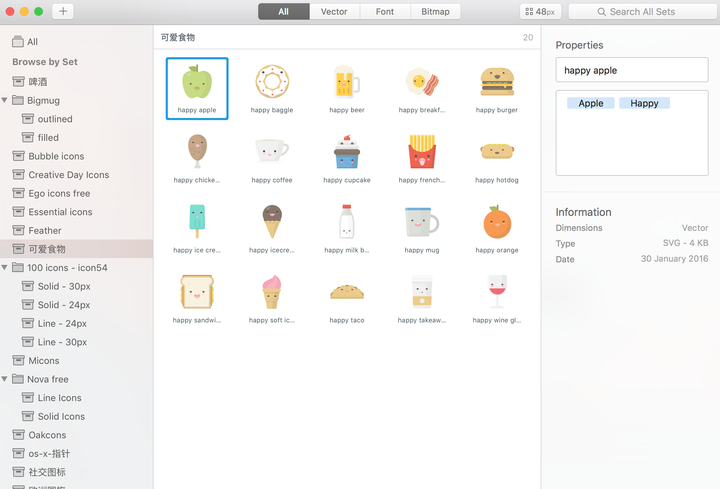
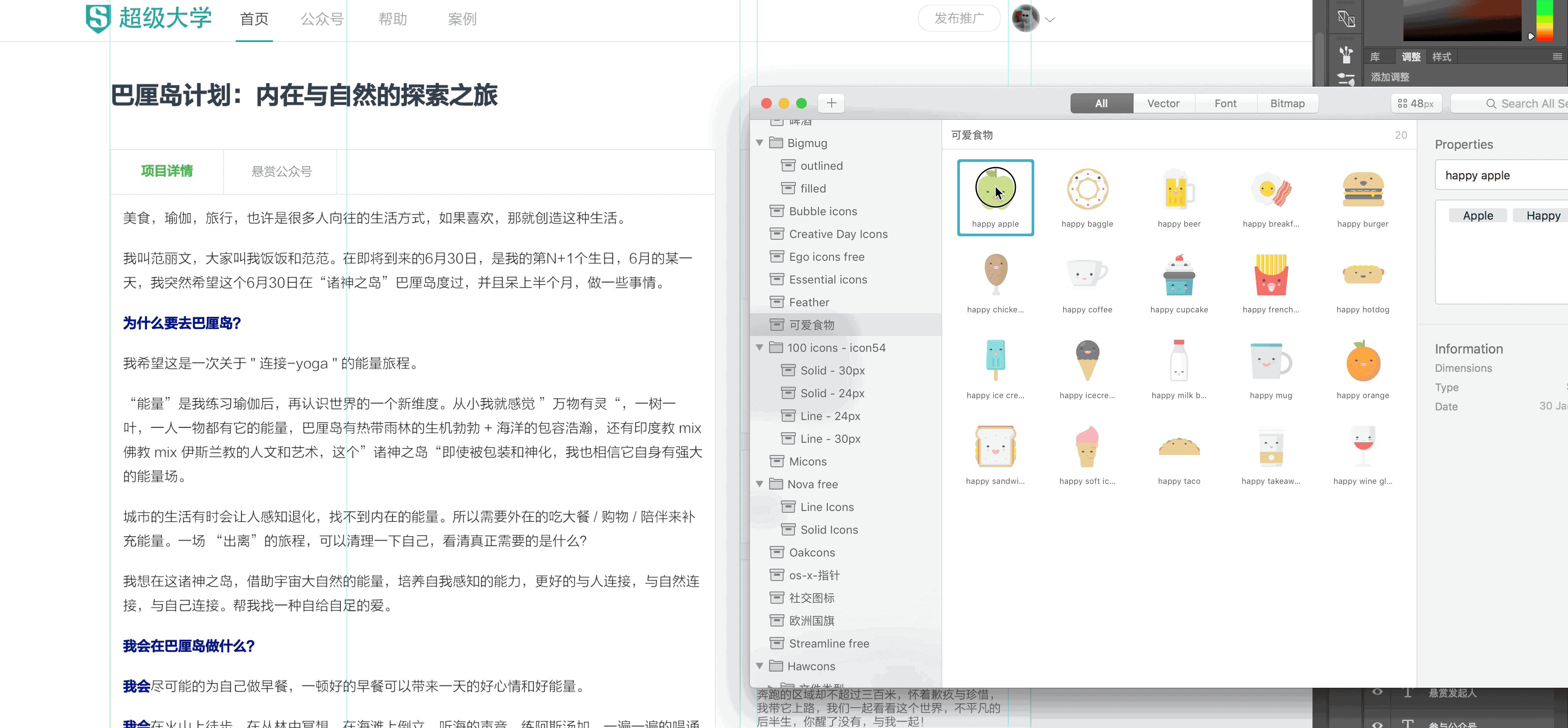
管理工具:iconjar
支持 SVG、PNG、Gif 三种格式的图片。建议大家去官方下载官方素材库资源时候尽量导入svg格式,毕竟是矢量的,以后改着也方便。
选中某个图标,侧边栏会出现名称和标签,当然不需要的右边栏话也可以在菜单栏隐藏.
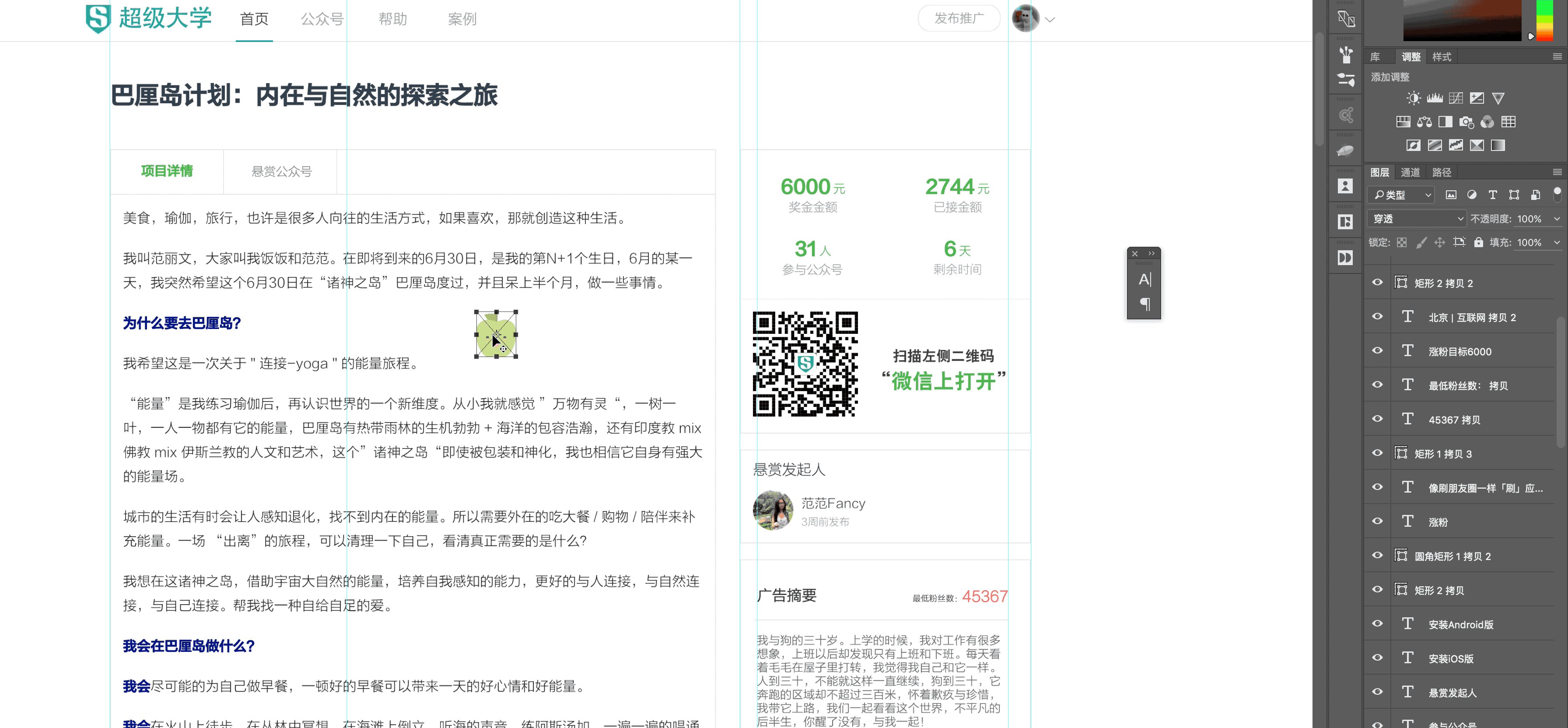
偷懒姿势:
1. 下载图标并安装:官方素材库
2. 使用时直接把图标拖进sketch或ps 里,搞定。
三、字体
1.字体下载:
设计师常用中文字体 英文字体,需要的自己下载吧:
百度云链接: https://pan.baidu.com/s/1c2n2jXu 密码: w85v
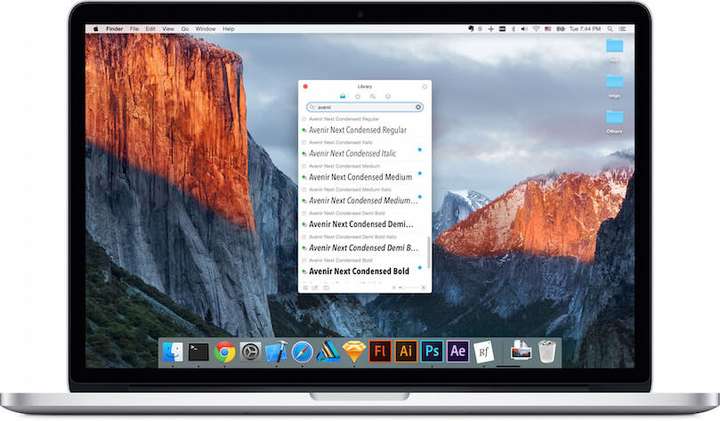
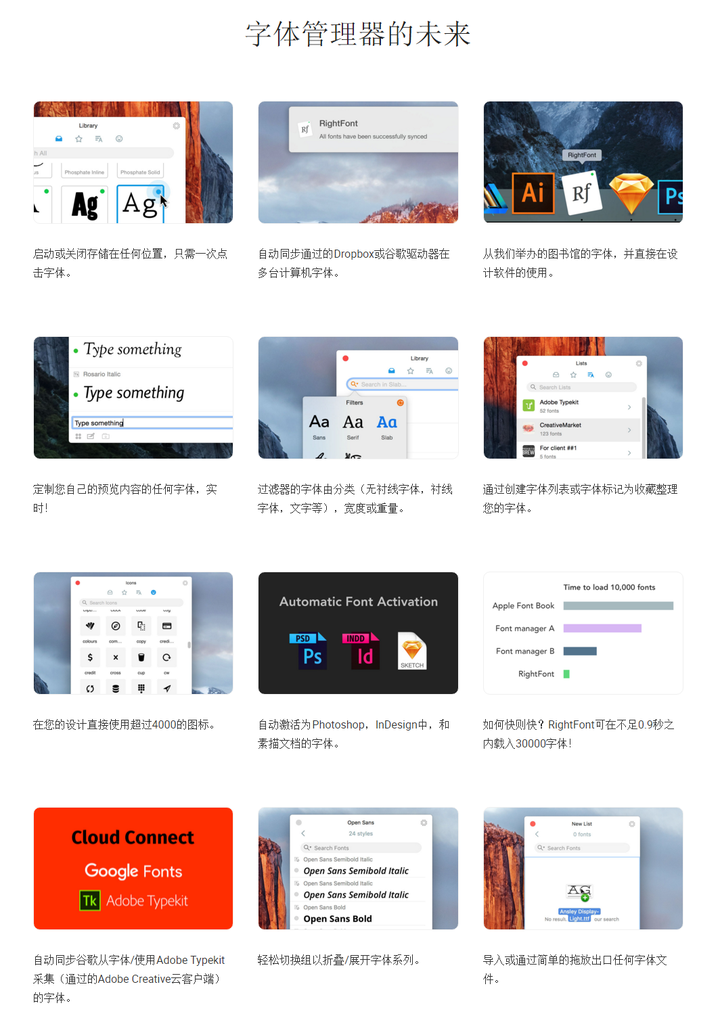
2.Mac字体管理工具:Rightfont:查看官方介绍与指南


四、设计灵感:包含Sketch和PSD下载
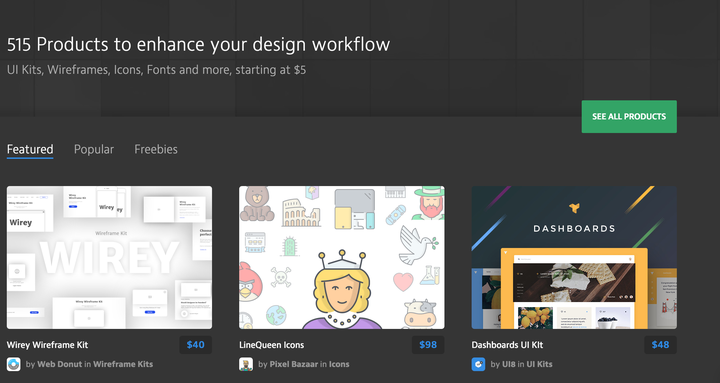
1.UI8.net:高质量,设计资源交易网站,每个设计稿都不便宜,一个作品至少$20,话说资源,放上来会被和谐吗?在线等,挺急的。

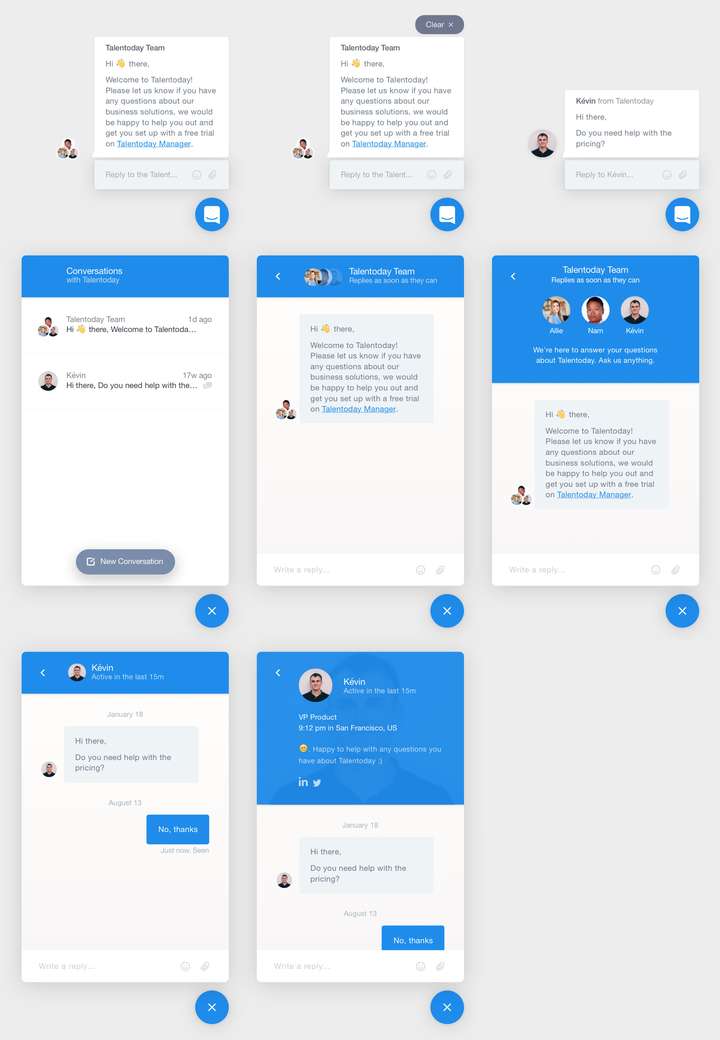
2.Sketch It's Me:一个专注于 Sketch 分享交流的互动平台,更多更好的 Sketch 相关资源汇聚地。让每一位 Sketch 使用者都能轻松掌握 Sketch
中文站点,资源也算还可以,包括图标和各种UI设计稿都有,耐心找,也是可以找到好东西的。

3.Reeoo:什么资源都有,诸如UI、图标、甚至html都有,质量不错,分类↓

4.Sketchappsources:sketch资源站,在上面找到了不少很不错的资源,分类↓


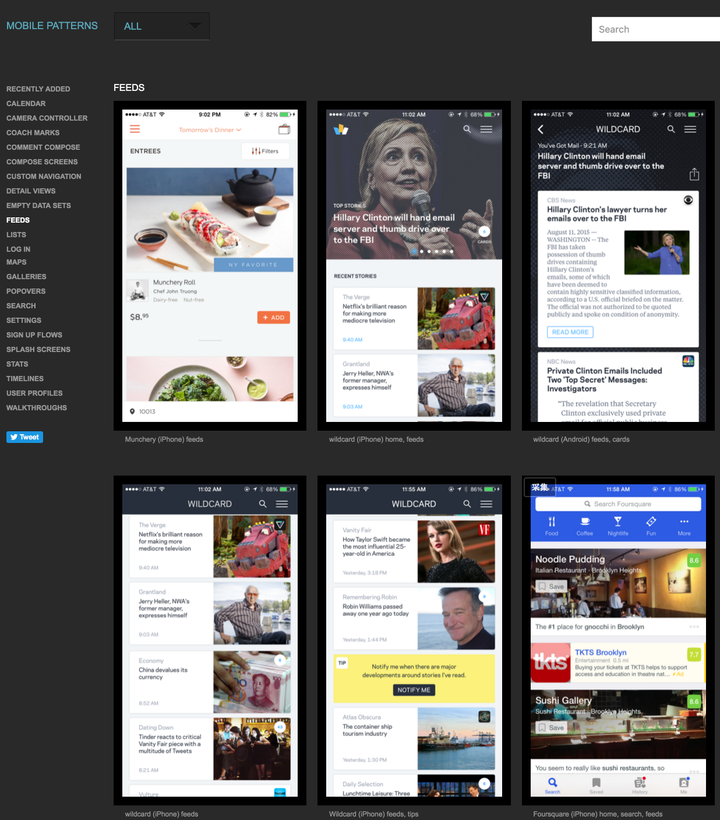
5.Mobile-patterns:只有移动端界面,可以在左边菜单分类检索,诸如登录、列表、搜索常见的元素都可以找得到。

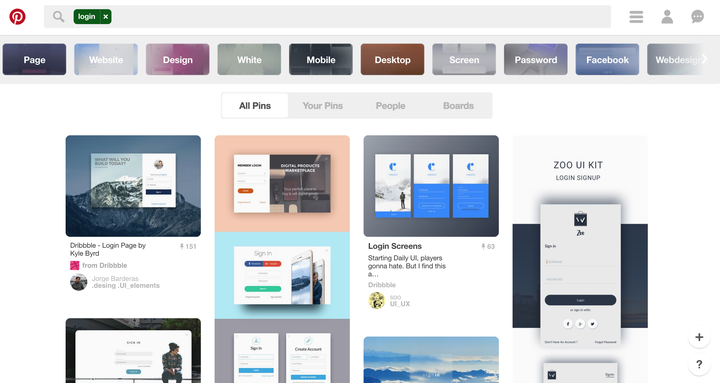
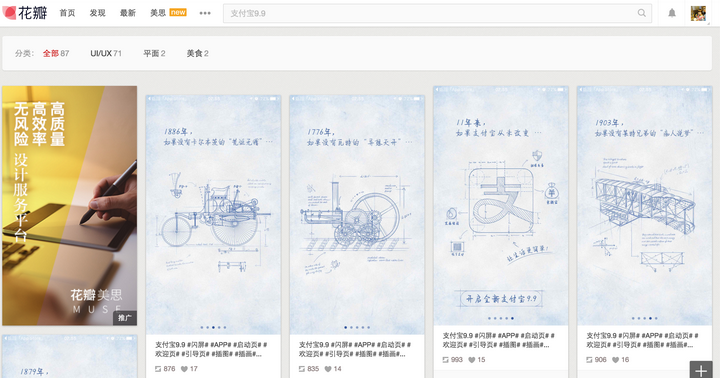
6.Pinterest:国外大名鼎鼎的收集idea的地方,国内的类似的就是花瓣,比如要做登录,直接都关键词,如下图 ↓


汲取灵感,这六个网站足矣~
五、微视频
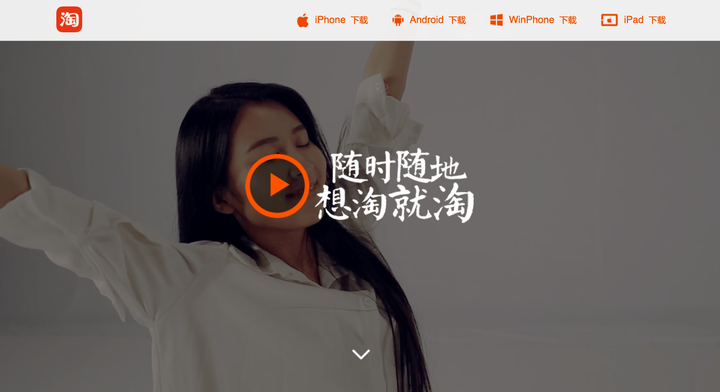
现在很常看到网站把视频做成首页背景,不用按下播放按钮,就有动态显示效果
比如:手机淘宝app 下载页面

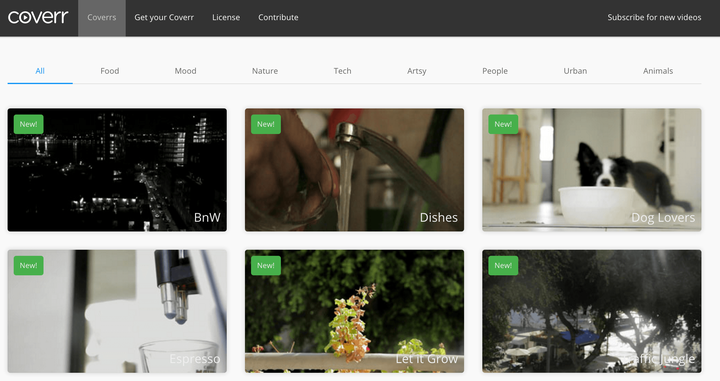
Coverr:就找到了一个,找到其他的再更
Coverr 提供的免费首页背景影片素材,这里的素材皆能在线预览、免费下载,而且使用上没有任何限制。
网站每周一更新七个全新影片,目前在这里也可以找到超过 200个以上短片。
版权:CC0 - 可商用,不要求署名。想怎么用怎么能够用,用的时候不用问作者授权,反正随便折腾。

六、音频
挖坑,找到再更
之前好像看过一个国外网站,音效也挺多的,当时没有保存地址。。。
……我……把名字也忘了……坑等我想起来再填……
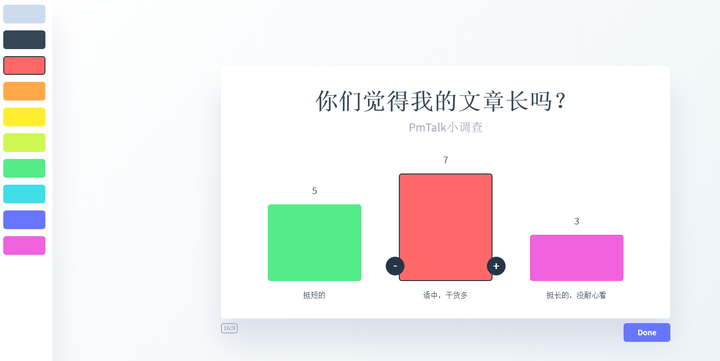
最后,借助小调查安利一个颜值爆表的表格Chartico:免注册,免费用

下篇写作预告:「 设计师必备图片处理小工具」
1.图片压缩软件 Mac/Windows
2.一键将图标导出各种尺寸,适用于ios和安卓,以及ipad,Mac等设备
3.gif录制工具 Mac/Windows
4.傻瓜式的透视效果制作工具
......最后还是要感谢各位的关注和支持,PmTalk前期会以分享工具为主,后面会发一些自己的产品感悟,顺带讲一些跟甲方的故事。
对了,记得带上瓜子,搬上小板凳看我如何跟甲方撕逼~
Tags:
很赞哦! ()
相关文章
随机图文

想自学吉他吗?本王送你一套视频教程及琴谱
自学吉他最全视频教程
Ui Parade免费的UI在线设计工具
Ui Parade工具是一组免费的在线设计的应用程序,用很少的编码知识就能让您可以轻松地创建自定义的UI元素(按钮、表单、图标、丝带),你也可以下载你的作品在您的网站和在线应用程序使用。
分享一个在线用css3生成气泡的工具CSS ARROW PLEASE!
CSS ARROW PLEASE 是一个在线生成气泡的工具,你可以在线制作一个你需要的气泡,可以调整宽度大小、箭头方向,边框属性等
【设计软件】Photoshop cs6 (64位完全破解版)
Photoshop cs6 ,软件体积小,亲测稳定,一键安装免破解