您现在的位置是:首页 > 网站制作 > 站长推荐站长推荐
UI设计师日常使用的工具有哪些?(干货较多,篇幅特长)
![]() 叶秋2019-09-12【站长推荐】人已围观
叶秋2019-09-12【站长推荐】人已围观
简介设计师的工作流鉴于不同规模的公司和项目会有所差异,但基本大同小异,必须有的流程还是要执行的,就拿目前我所在的公司小公举的日常举例:产品经理: 初期:需求调研 → 竞品分析
设计师的工作流鉴于不同规模的公司和项目会有所差异,但基本大同小异,必须有的流程还是要执行的,就拿目前我所在的公司小公举的日常举例:
产品经理:
- 初期:需求调研 → 竞品分析 → 产品规划;
- 前期:思维导图「功能模块」 → 需求文档「流程逻辑」,原型设计「信息架构」→ 评审;
设计师:
- 中期:准备工作 → UI设计 → 交互原型 → 评审→ 标注切图;
攻城狮
- 后期:开发跟进 → 用例测试 → 上线;
这次重点介绍给小公举安利过日常是用的工具:
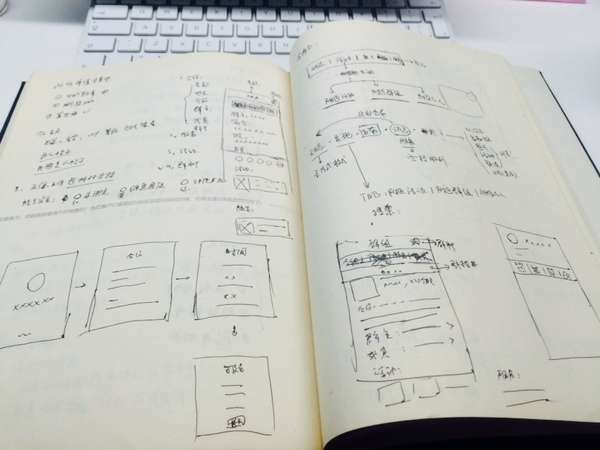
一、准备工作
小公举会通过口头交流+笔+纸把需求都逐个了解清楚,明白本次的任务目标。

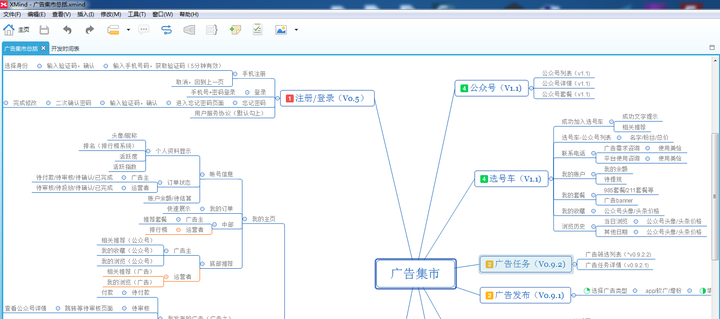
产品结构和逻辑梳理阶段:思维导图软件MindNode +流程图软件Viso

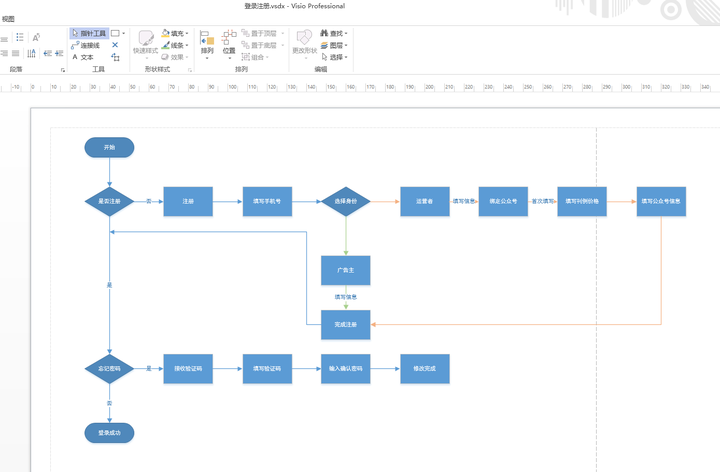
逻辑梳理:流程图软件Visio对本次需求的流程进行梳理,这步是很有必要的
很夸张的是,大多数产品团队中,往往只有交互设计师认真从头到尾思考过产品流程;同时大多数产品,直到完成后才发现流程上的 bug,但此时只能假装没看见。
只有设计师明白产品整体的使用流程,才能站在全局的角度去看待本次的设计任务,让设计师也从始至终参项目,这在后面会减少很多沟通成本。

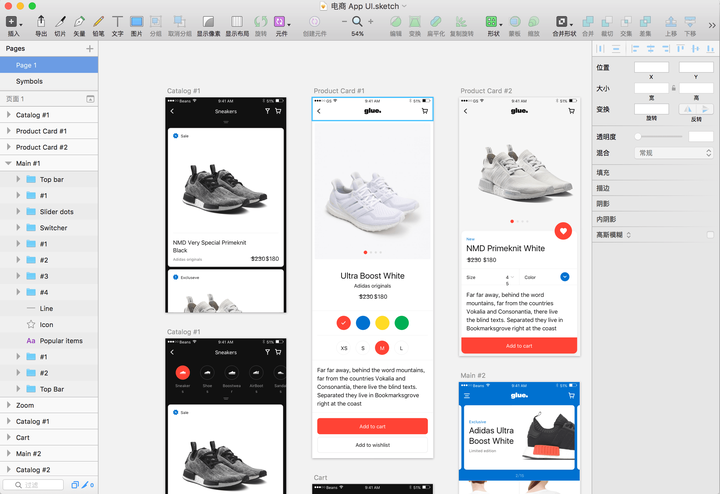
二、UI设计
主力设计工具 Sketch,不用多说,无限尺寸的画布配合快捷键和庞大的第三方模版更利于高效输出移动产品原型。如果在团队全 Mac 的配置下,还可以无缝衔接设计与前端的项目协作。

三、交互原型
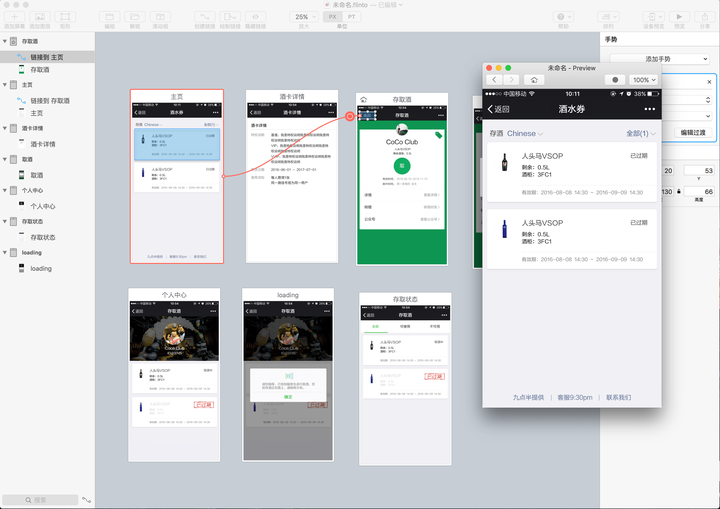
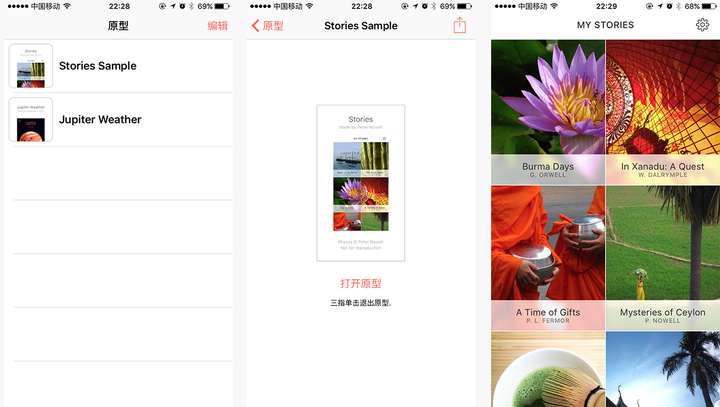
强烈推荐:主力交互工具Flinto,是一个使用图片快速生成移动应用的原型,简单粗暴,只要上传几张设计效果图随便拖拽几下,只需要几分钟就可以部署到手机上查看逼真的交互效果,学习成本极低,最开心的是最新版本已经有中文版了。

Appstore下载Flinto,可以在手机上实时预览,查看逼真的交互效果,跟成品差别不大,开发再也不用过来问,这个应该跳转到哪个页面,这个怎么操作......
尤其是给老板,客户展示的时候,一来这货够专(zhuang)业(bi),二来千言万语不如真机来体验一下。

四、评审
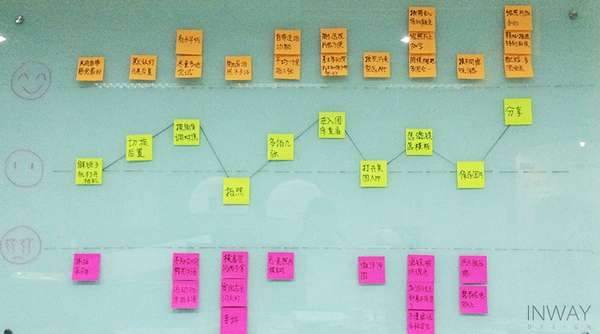
户体验地图:把根据「问题」和「惊喜」的数量情况,和重要性程度,理性地判断每个行为节点的情感高低,并连线。
1、看看最高点,为它多做一点事情,将它推到极致。
2、看看最低点,思考能不能把其它体验值高的步骤,分摊一部分功能到这里,均衡体验情感。

用户体验地图:如果你参加过收费的 workshop 或者看过讲设计方法的书,你一定听过体验地图(Experience Maps)。在一些些台版书籍里也叫使用者旅程图(User Journey Maps)。
使用帮助:以干货开场,如何有效地做用户体验地图体验地图第一大优势:好看。它以视觉化的方式,将用户与产品或服务进行互动时的体验分阶段呈现出来,让体验地图中的每一个节点都能更直观地识别,评估和改善。不论是电子版还是满墙的便利贴,在效果上已经充满了形式美。
体验地图的第二大优势:非常贴合时下流行的「情感化设计」。体验地图能协助团队精准锁定产品引发强烈情绪反应的时刻,同时找到最适合重新设计与改进的地图节点,这一切都几乎用户使用中的情感需求。
体验地图的第三大优势:能够多人参与,并且让所有人都横向梳理一遍产品流程。很夸张的是,大多数产品团队中,往往只有交互设计师认真从头到尾思考过产品流程;同时大多数产品,直到完成后才发现流程上的 bug,但此时只能假装没看见。
为什么你觉得体验地图无用?因为你不知道:
体验地图并不是一个独立的设计方法,它是产品用户研究过程中重要的一部分。在我做过的案例中,体验地图往往是最终收尾、拿结论的最关键节点——但是不能脱离了前期其它设计方法的材料准备。
转自专栏:理科生是设计师
作者:星玫
作者已授权,感谢
星玫
五、切图标注
相信大多数设计师只希望做好属于自己的界面设计,不想在切图和标注这上面浪费太多时间,每次一到要标注的时候,心中就万头草泥马在奔腾
劳资是一个设计师,不是切图仔!!!
还是默默地去标注尺寸去了,心里想如果有一天能不在让本公举切图该多好!
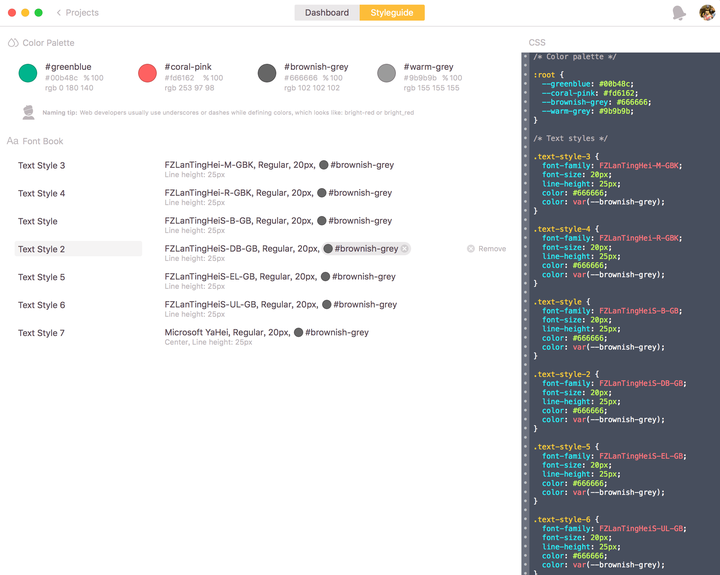
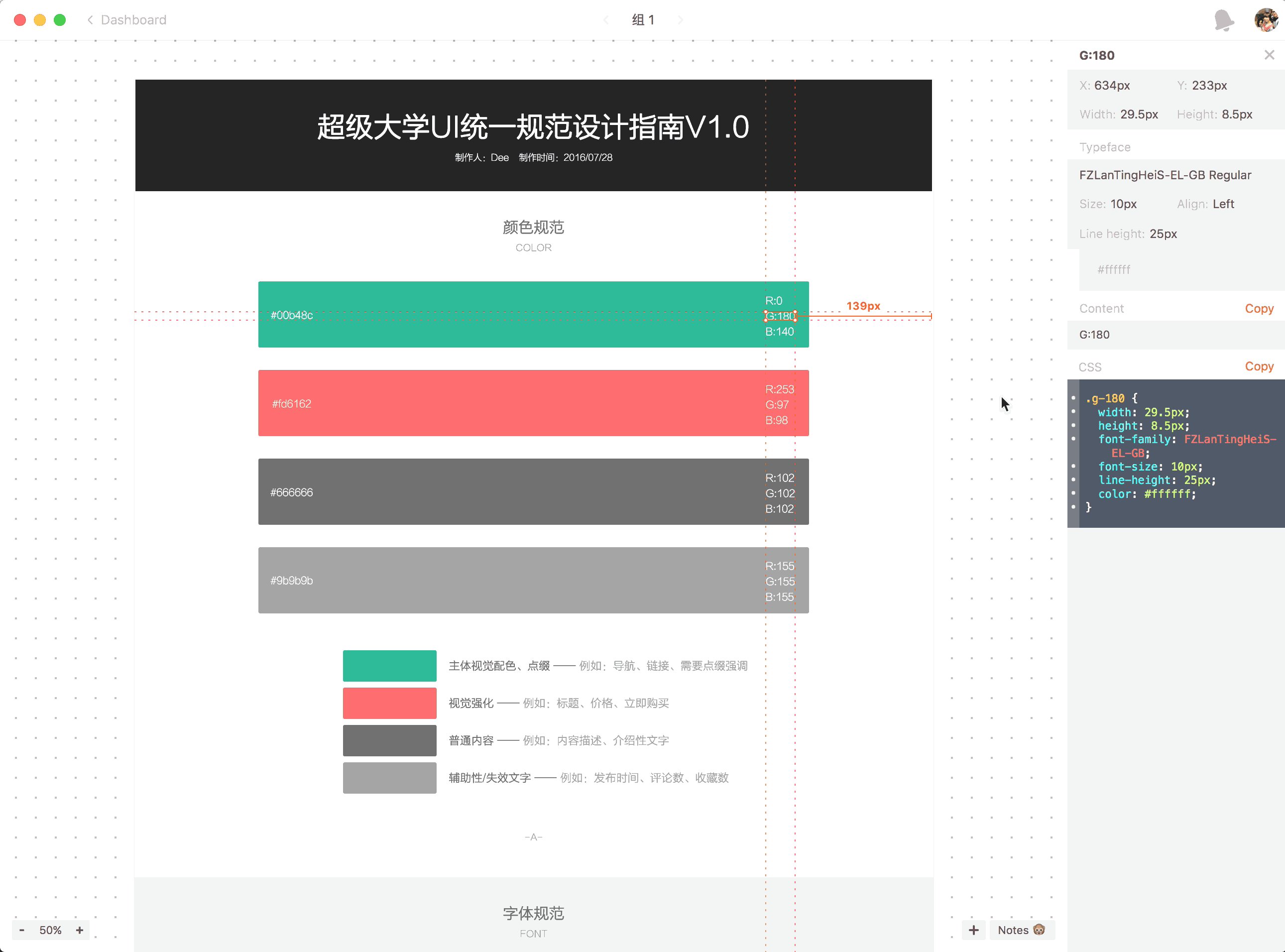
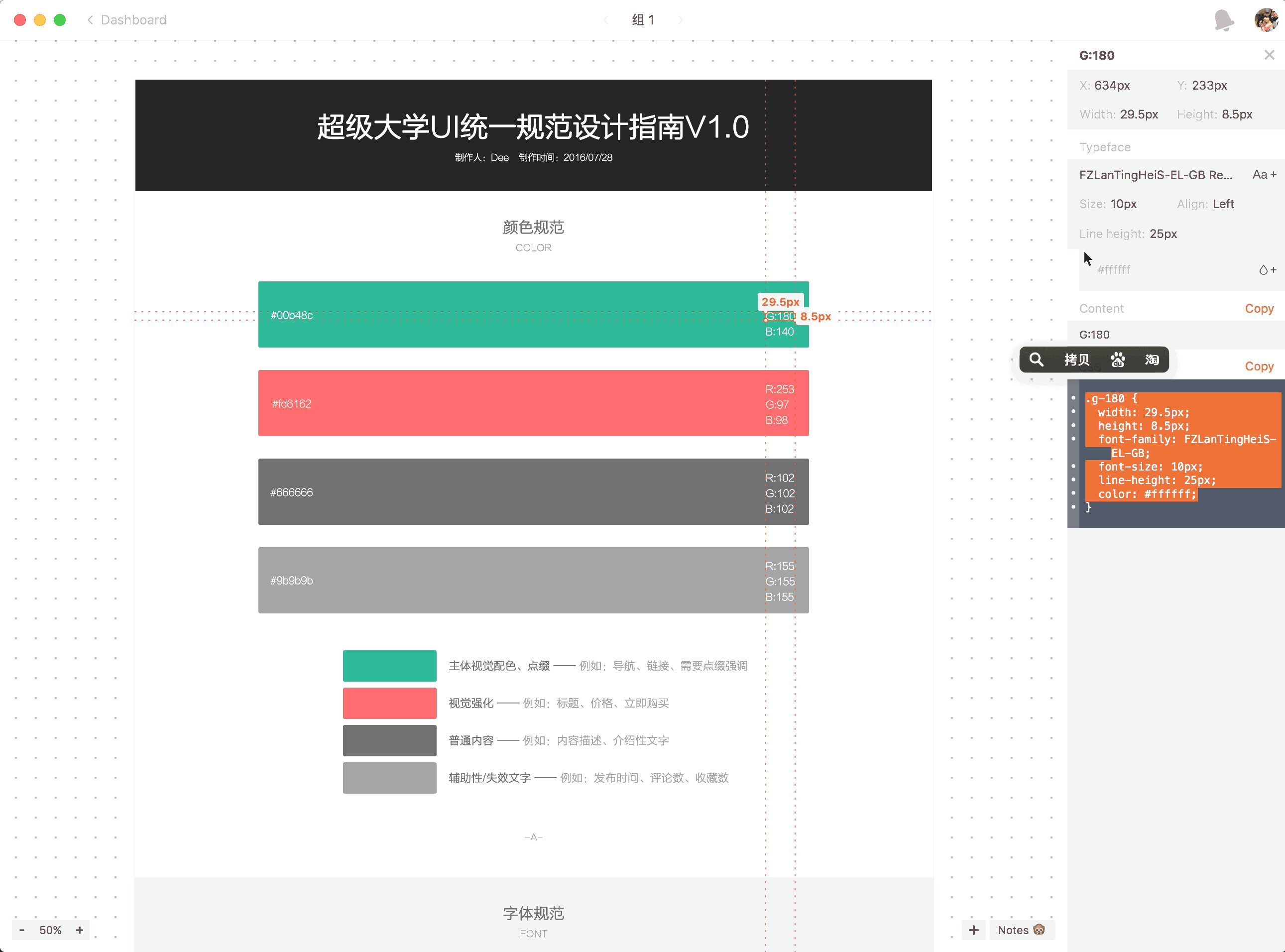
切图工具演变路径:马克鳗 → Pxcook→ Zeplin

直到发现了zeplin这个神奇的工具,以后再也不用标注和切图了,使用zeplin有以下好处:
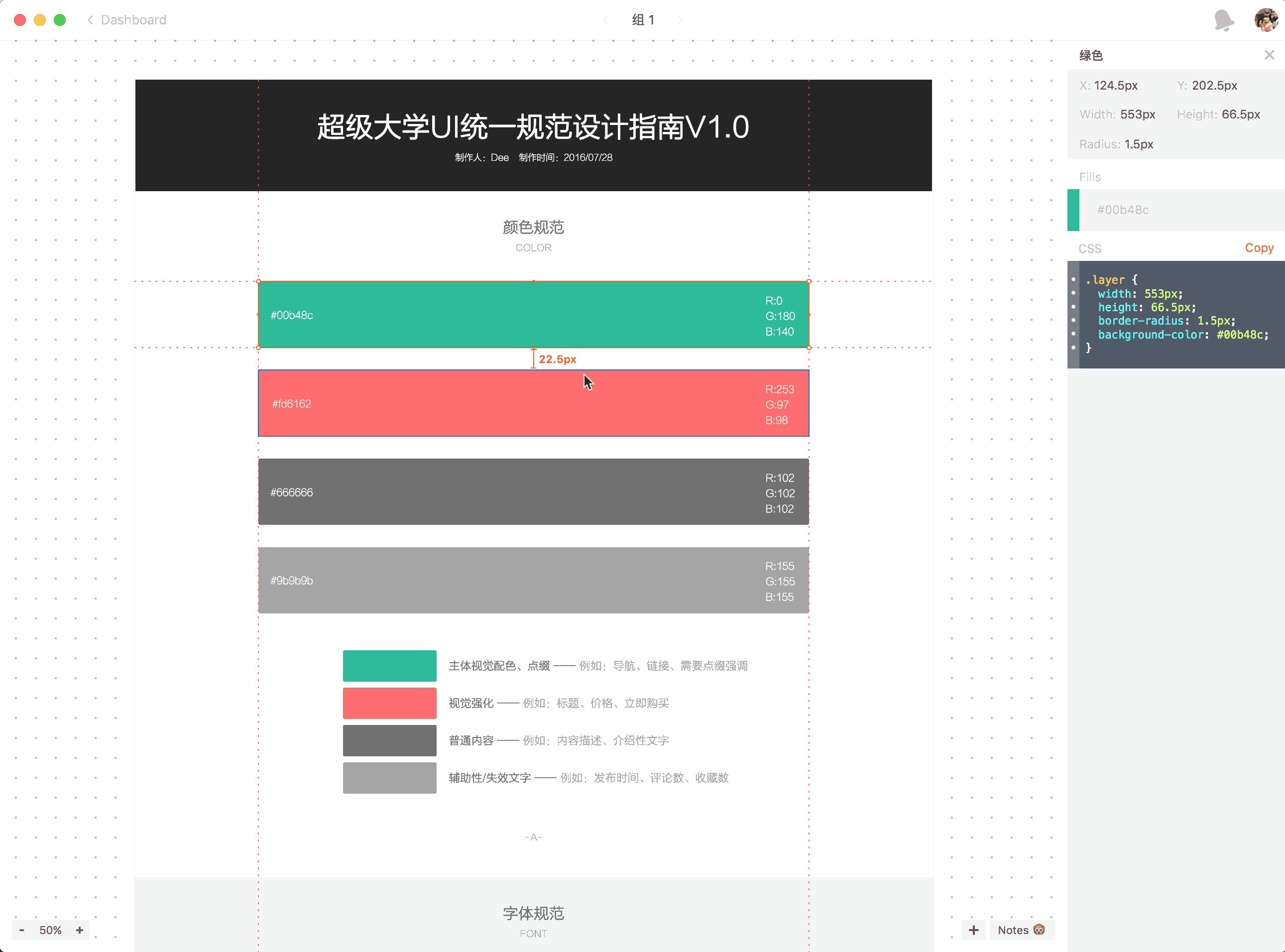
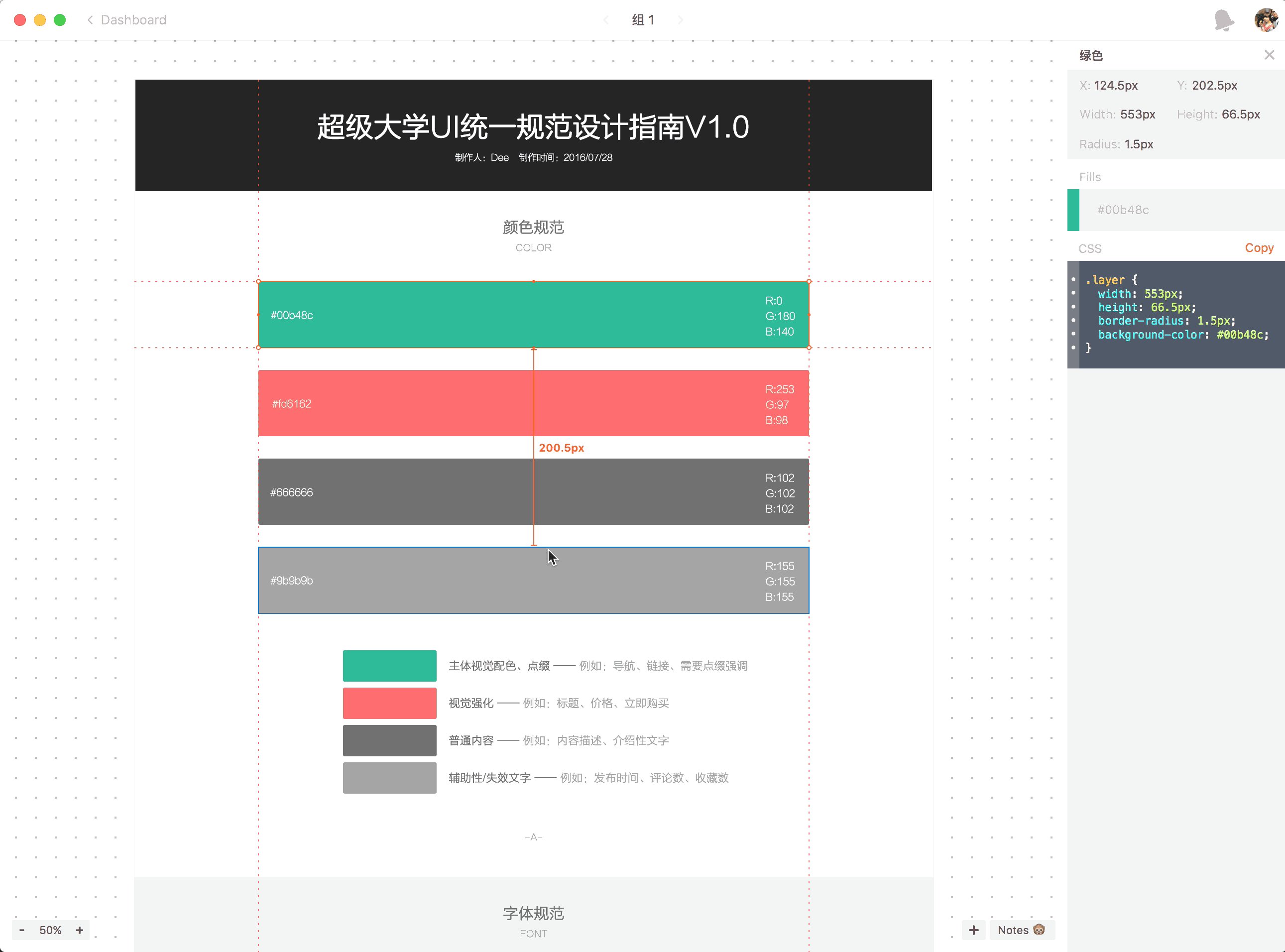
1.标注尺寸那里需要点那里,距离相邻元素的所有尺寸和颜色清晰明了,之前是标注太细致,ui没法看,标太少,相当于没标注
2.支持css/less/saas等css属性,直接粘贴,开发简直不能太爽了
3.支持标注,方便团队协作(可以替代prd文档了)
4.支持色板和字体 导航 ,可以用作使用规范

关于zeplin:
随着sketch的普及,好多团队都陆陆续续把sketch作为设计主力工具,去年zeplin发布1.0版本时候还不支持Photoshop cc,一年过去了,最新版本已经可以兼容最新版的ps了,可喜可贺。并且zeplin客户端在Mac和Windows上面都有对应的版本。
再也不需要为了一个zeplin去学习sketch了,ps也支持啦!毕竟再重新学一个软件,本宝宝心好累(ps:经过这一年,我差不多也可以将sketch用于日常工作当中了)

这里不展开讲,后面专栏会详细介绍一些tips和使用技巧
步骤一:安装软件+zeplin插件
1.Mac用户:安装sketch;Zeplin.app;zeplin-sketch插件
直接解压安装即可2.Windows用户:安装Photoshop CC2015;Zeplin.app;zeplin-ps插件&面板
步骤二:注册zeplin迭代帐号,邀请项目人员。步骤三:把sketch或ps里的文件导出到zeplin
使用姿势:

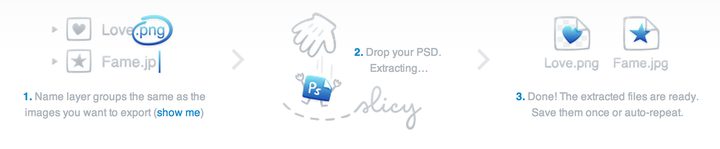
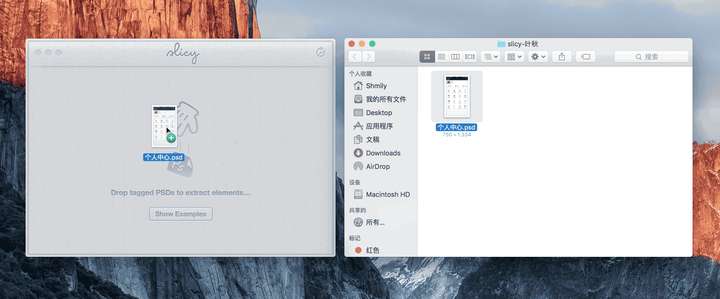
切图神器二:slicy是我测过几种辅助切图工具后又回来使用的神器。「把整个 PSD 扔进去,结束。」简洁利落不啰嗦。我爱它的程度已经到了没有它我就不会切图了(哈哈)。

1. PS 图层依规则命名→2. 把档案丢进 Slicy 里→3.完成


够简单无脑了吧?
使用姿势gif:

「其他」
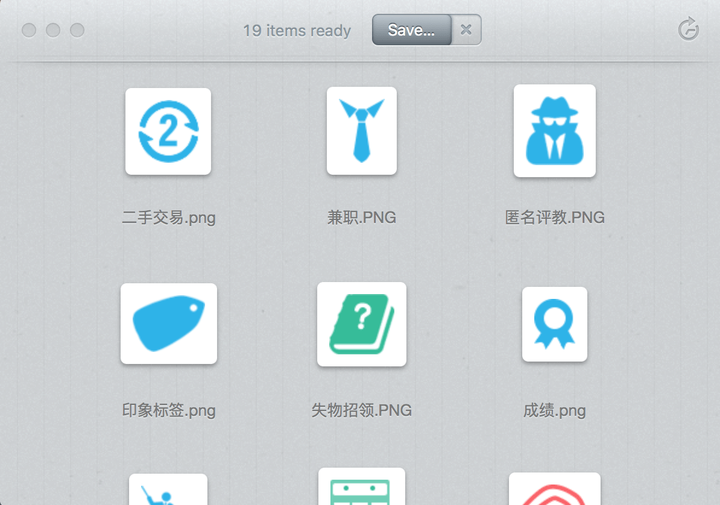
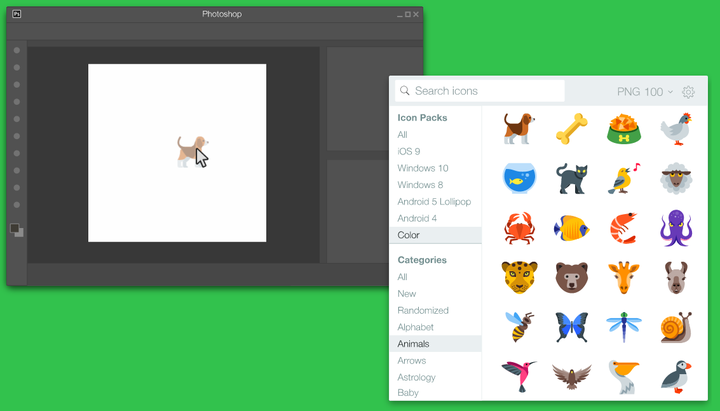
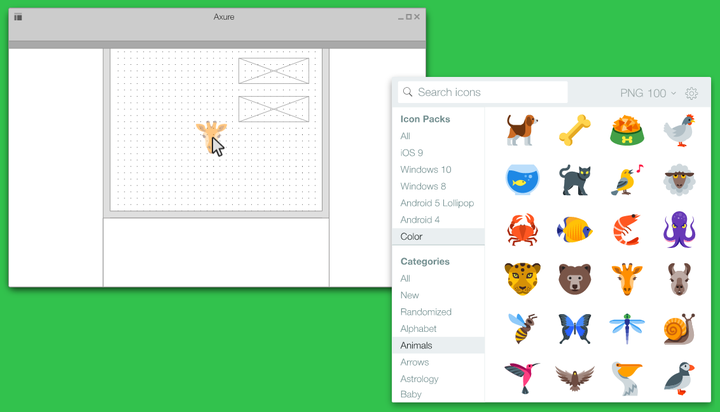
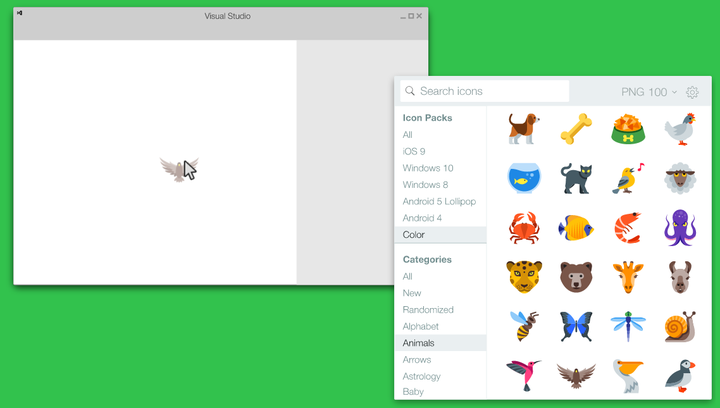
1.图标管理工具
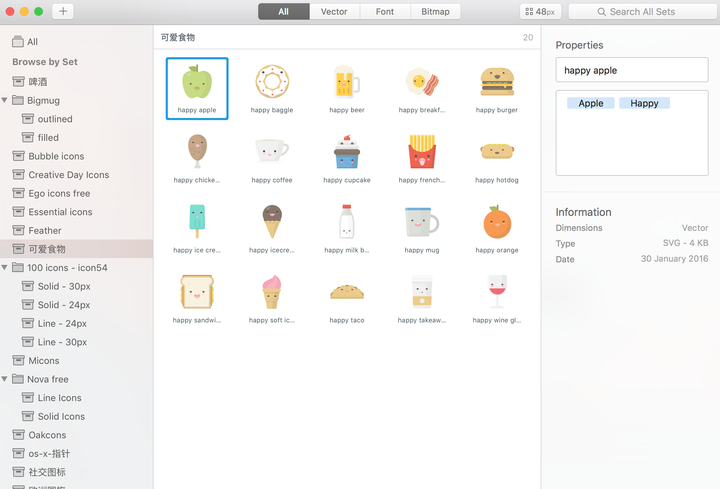
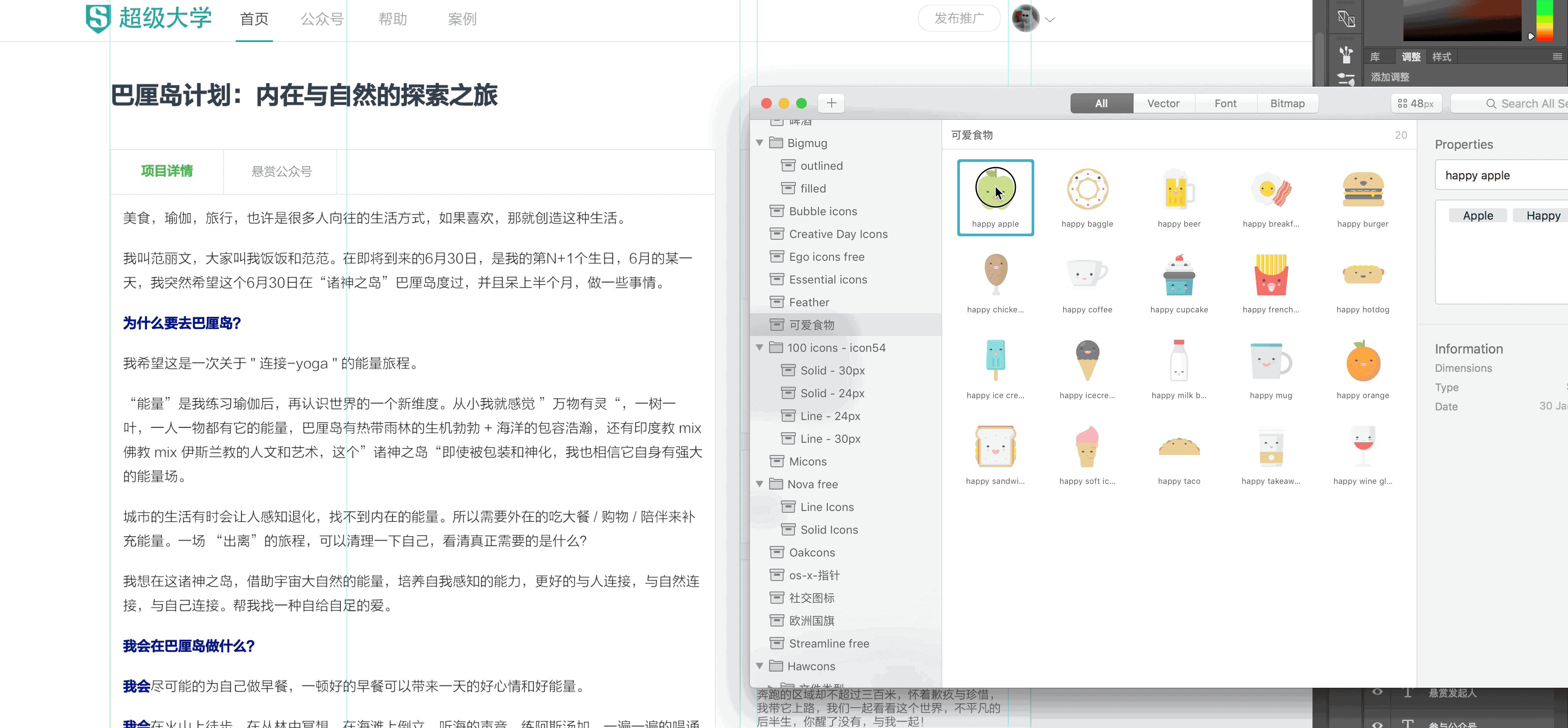
▌iconjar for Mac:目前支持 SVG、PNG、Gif 三种格式的图片。建议大家去官方下载官方素材库资源时候尽量导入svg格式,这样以,毕竟是矢量的.

选中某个图标,侧边栏会出现名称和标签,当然不需要的右边栏话也可以在菜单栏隐藏.
偷懒姿势:
1)下载图标并安装:官方素材库
2) 把图标拖进sketch或ps 里。


支持:Photoshop, Axure, Visual Studio 等等,如图所示



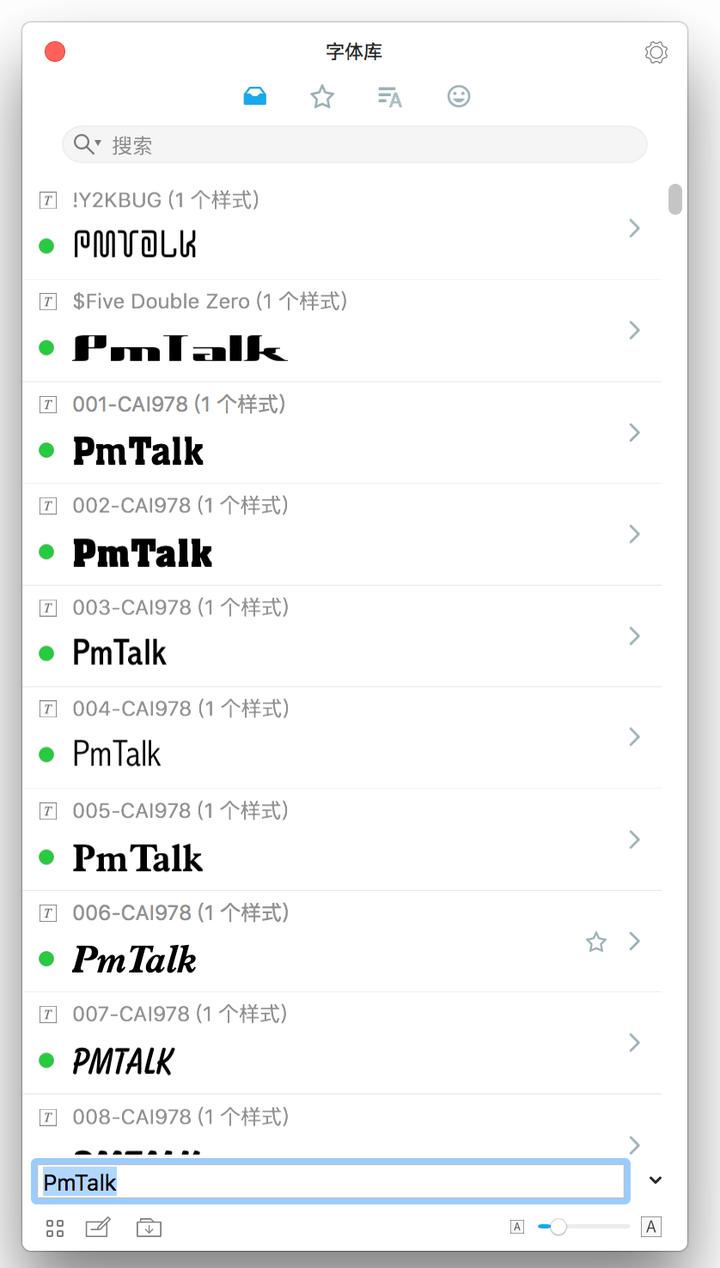
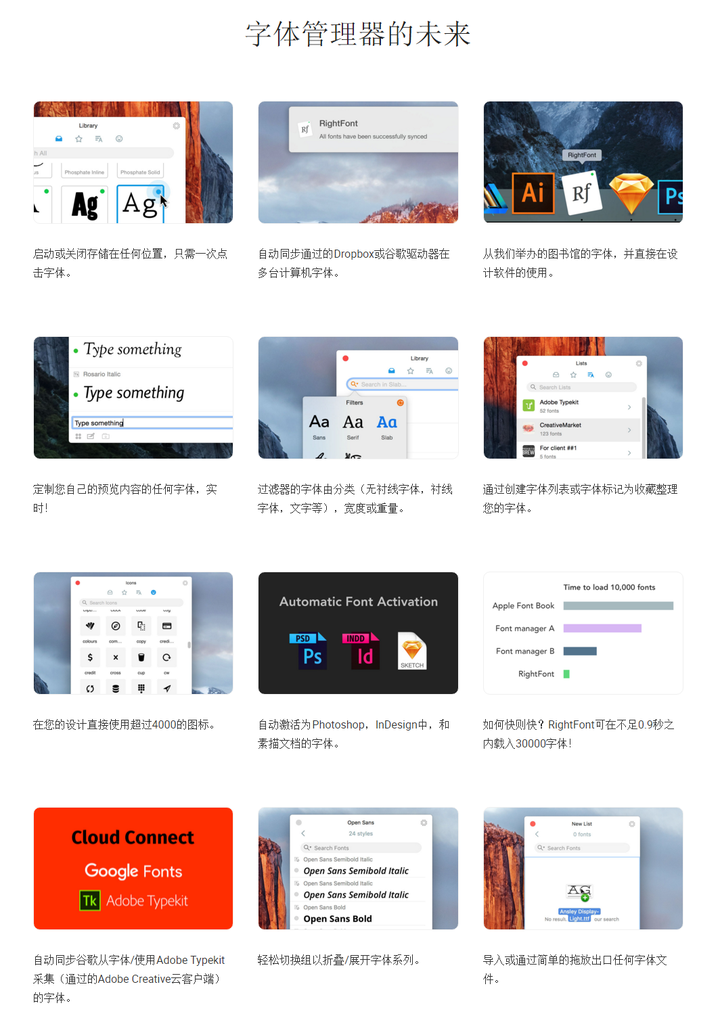
2.字体管理工具:Rightfont

下面是google自动翻译的,大概意思还是正确的


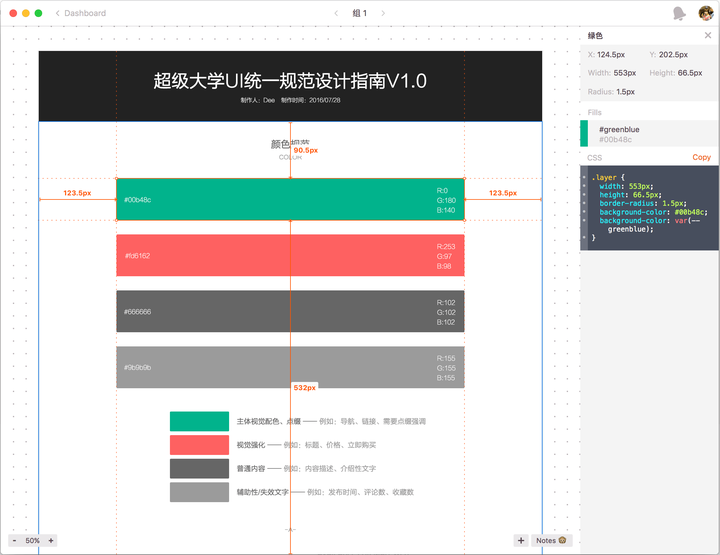
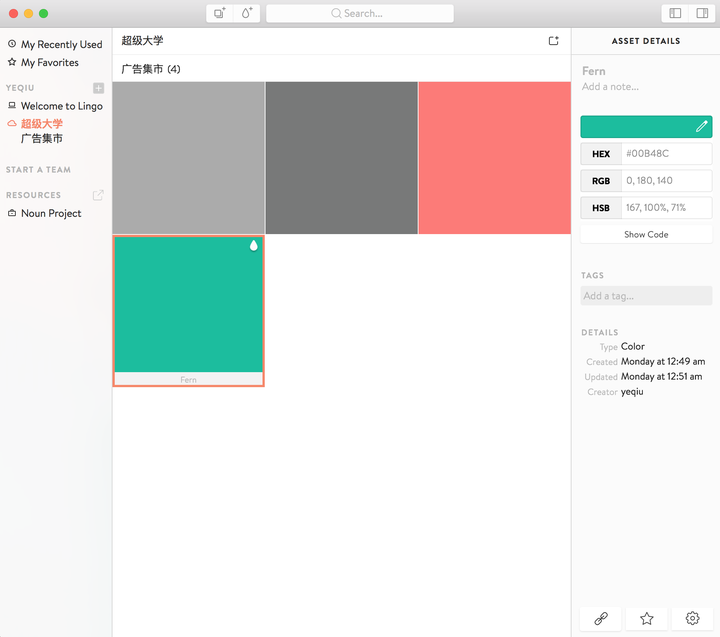
3.GUI 规范管理与共享(图标/色板):这是下载链接 → Lingo 下载
这个可以当做公司内部设计师和开发公用的一套GUI设计规范来用,
- 团队:收费
- 个人:完全免费
顶部工具栏可以创建色板,吸取颜色创建完成后,直接Command+c复制 Commandl+v粘贴 进sketch或ps 里,完成取色任务.
最右边支持HEX RGB HSB 颜色的拷贝和粘贴,同时支持css颜色代码快速显示

偷懒姿势:
1) 创建色板
2)把Command+c复制 Commandl+v粘贴 进sketch或ps 里。
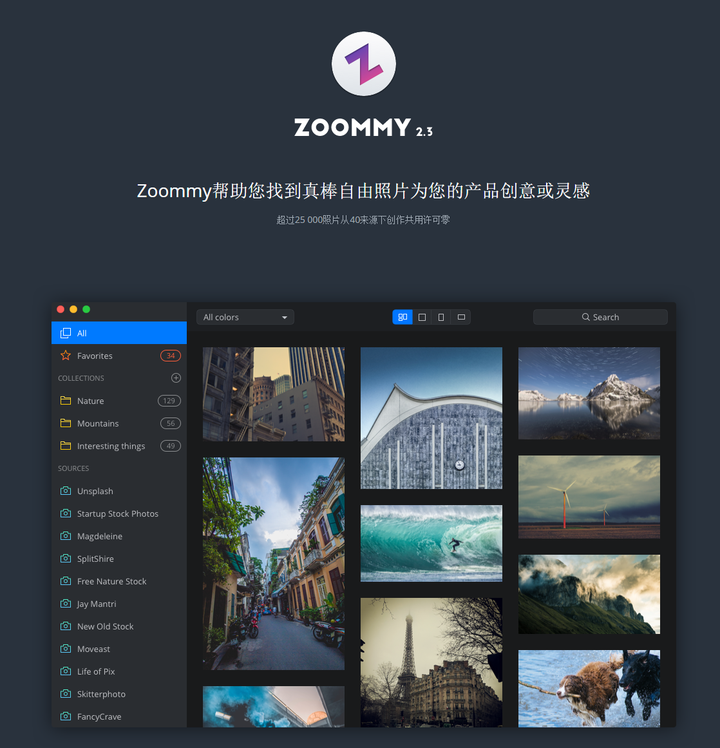
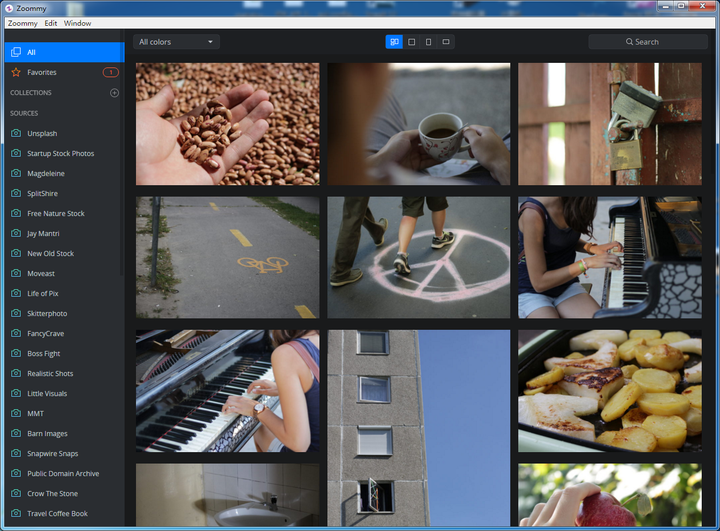
- Zoommy (Mac/Windows均可)
每个设计师都有一个习惯,那就是做设计之前先去搜素材,每次找个合适的素材会花很长的时间,百度的图片质量各位都懂,那么问题来了,如何快速的获取到你想要的图片素材呢?
相对来说我们上高中的时候找图片,找半天都找不到中意的素材,现在比之前好多了,免费的素材也要多很多,有些质量还挺棒的,高清无码大图。
所以小公举用的就是一款多图库源管理应用-Zoommy,有了它我们可以很方便的关注40多个图库源,找素材的效率大幅提升。
妈妈再也不担心我找图了,hiahia~


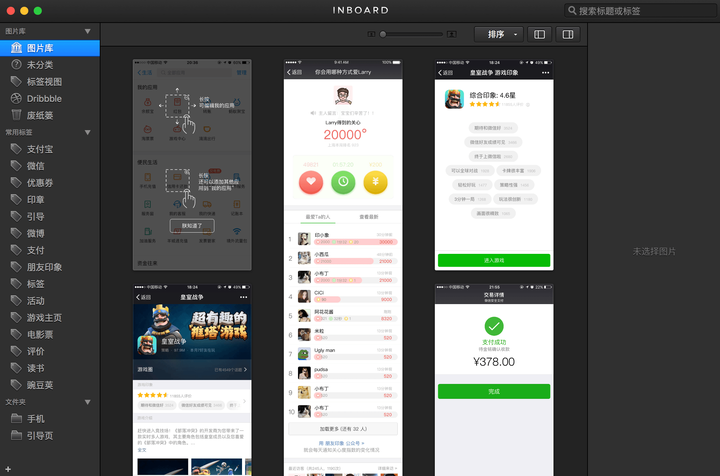
- Inboard:比Ember更轻盈
如果你用过Ember回头再来使用Inboard,你会发现它在功能上确实会少很多。但带来的好处就是应用足够轻盈,易用。再看看Ember中那些复杂的功能,我会用到的始终只会是它其中的一小部分。
1.文件夹和Tag方式的图片素材管理
2.Chrome、Safari的全屏截图保存
3.Dribbble like的关注两个核心功能 延伸阅读 如何成为 Dribbble 的 Player ?
使用截图

5.其他素材收集
已填坑:设计师日常使用的素材网站有哪些?(附下载地址):挖坑,我再整理一下,单独发一篇文章吧
之前引用的,作者不接受任何形式转载,自己也私藏了不少,有时间再分享一下,欢迎拍砖
目录
1.图片:网站搜集 → 素材管理;
2.图标:网站搜集 → icon管理;
3.字体:字体下载 →字体管理;
4.设计灵感:sketch和 psd下载
5.微视频
6.音频
最近写作预告:
「 给设计小公举安利的小工具 」都是一些小工具,很方便,比如压缩图片,图标一键转换各个尺寸等等。
「 图片版本控制工具 」1.满足团队写作 2.满足图片版本记录
「 omniplan管理项目 」官方用户手册 使用技巧Tips
Tags:
很赞哦! ()









