您现在的位置是:首页 > 网站制作 > 站长推荐站长推荐
产品经理日常使用的工具会有哪些?
![]() 叶秋2019-09-12【站长推荐】人已围观
叶秋2019-09-12【站长推荐】人已围观
简介产品经理的工作流鉴于不同规模的公司和项目会有所差异,但基本大同小异,必须有的流程还是要执行的,就拿目前我所在的公司举例: 前期:需求调研 → 竞品分析 → 产品规划; 中
产品经理的工作流鉴于不同规模的公司和项目会有所差异,但基本大同小异,必须有的流程还是要执行的,就拿目前我所在的公司举例:
- 前期:需求调研 → 竞品分析 → 产品规划;
- 中期:思维导图「功能模块」 → 需求文档「流程逻辑」,原型设计「信息架构」→ 评审;
- 后期:开发跟进 → 用例测试 → 上线。
「前期」我会通过 OmniFocus 的无限目录树这一优势来对规划阶段的需求及问题进行分类收集,在调研完成后再将梳理过的需求点统一汇总到 OmniFocus 里并建立相关的 Porject,为每个需求点建立任务并设置大致的时间结点。
「中期」会根据需要,通过思维导图来辅助自己整理产品的逻辑思路,这里我习惯用 MindNode ,原因很简单,够用而且颜值高。之后就是撰写需求文档和绘制产品原型,这步工作同样需要根据项目灵活应对。

复杂一些的项目我会输出相对标准的 BRD 和 PRD 文档,通常直接用 Ulysses 导出 PDF,Markdown 语法对于文档中需要着重说明的文案标记起来不要太方便,同时配合 iOS 版,利用它的文档库和筛选视图进行管理和更新,足够方便灵活。当然,如果考虑到特殊情况,比如跨平台多人协作,就可能会使用 Pages 导出 .docx 了。

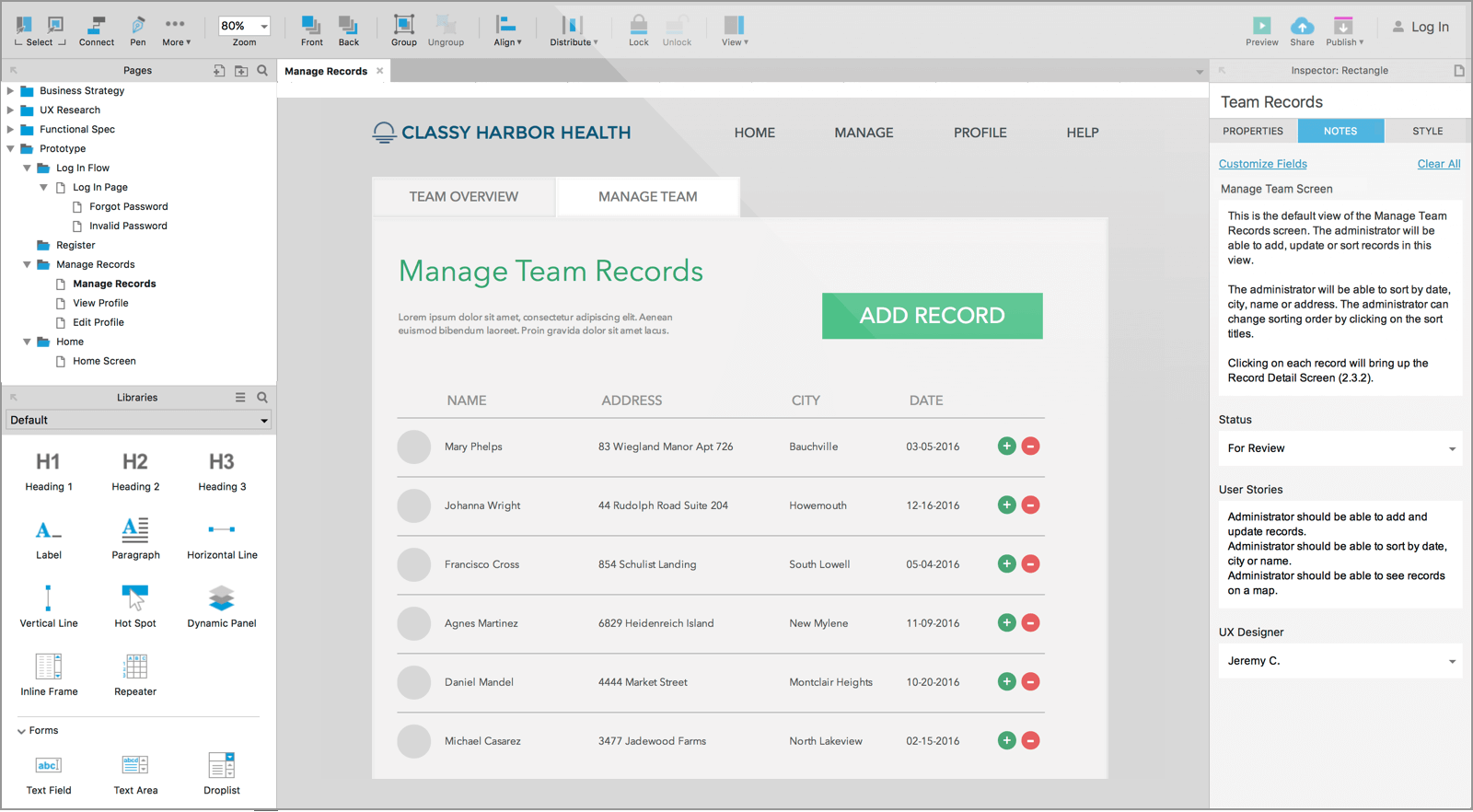
简单一些的项目我会将需求文档直接体现在产品原型中。Web 端的产品我会用 Axure ,毕竟它的优势在于不论是自带的控件元素还是导出 HTML 后的树形索引,很适用于 Web 这种页面数量多且杂的情况,而且如果是后台产品需要用到表格来进行布局的时候, Axure 的表格功能更是得心应手。

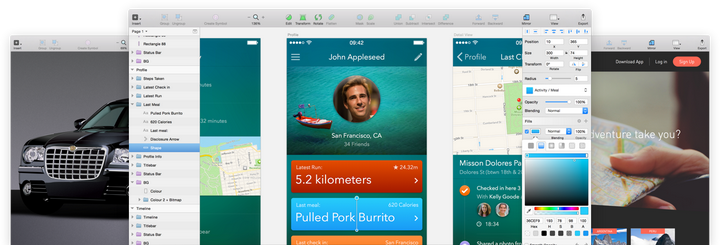
Mobile 端的产品我则会用 Sketch,无限尺寸的画布配合快捷键和庞大的第三方模版更利于高效输出移动产品原型。如果在团队全 Mac 的配置下,还可以无缝衔接设计与前端的项目协作。

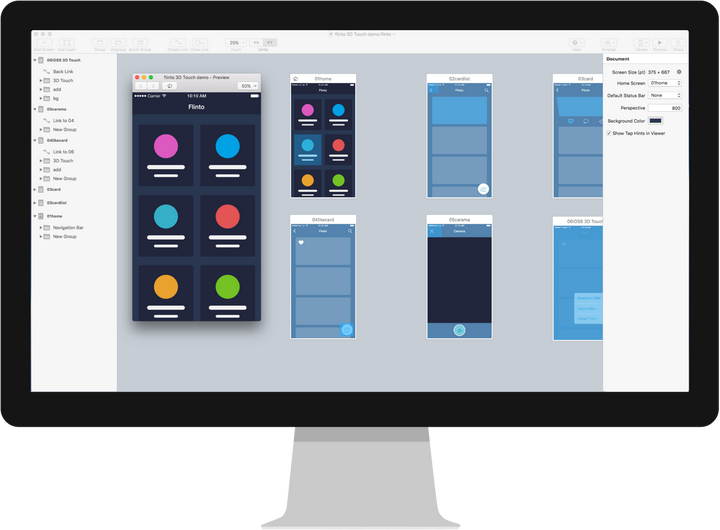
对于原型中必须有的注释说明,我会搭配 Notebook 这个第三方扩展来实现更好的可视化效果,而如果需要输出动态化的交互效果,则建议配合 Flinto 这个独立应用兼扩展。

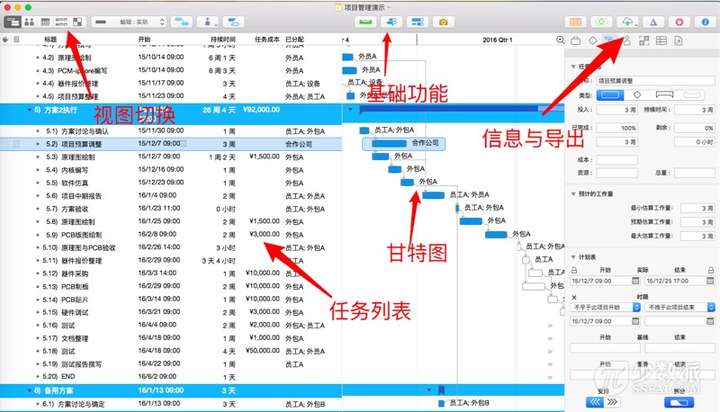
「后期」的开发跟进我会用到 OmniPlan ,一来这货够专(zhuang)业(bi),项目的进度和资源都可以通过它来分配跟踪,强大的报表输出更是可以让团队成员对当前进度一目了然;二来就是可以兼容 Microsoft Project,满足跨平台协作。

产品上线前的测试我还是选用 O 记的产品,没错,就是 OmniOutliner 这个偏冷门的家伙,但是其大纲式的结构非常适合用来写 TC「测试用例」。

以上就是我日常工作中常会用到的主要工具,其中 O 记的产品占了三个,也许有人会说还差一个就凑齐全家桶了,嗯……其实 OmniGraffle 才是我第一个收入囊中的全家桶成员,只不过现在使用场景不太多。
Tags:
很赞哦! ()
相关文章
随机图文

想自学吉他吗?本王送你一套视频教程及琴谱
自学吉他最全视频教程
Ui Parade免费的UI在线设计工具
Ui Parade工具是一组免费的在线设计的应用程序,用很少的编码知识就能让您可以轻松地创建自定义的UI元素(按钮、表单、图标、丝带),你也可以下载你的作品在您的网站和在线应用程序使用。
【设计软件】Photoshop cs6 (64位完全破解版)
Photoshop cs6 ,软件体积小,亲测稳定,一键安装免破解
按钮在线生成工具Button Maker
Button Maker是CSS-TRICKS提供的一款在线生成Buttons的工具,可以根据工具上的参数,定制适合自己需要的Button





